สำหรับใครต้องการสร้าง pdf ไฟล์ จาก php TCPDF ก็ถือเป็นตัวเลือกลำดับต้นๆเนื่องจากเป็น Open Source ให้เราสามารถใช้ได้ฟรี แต่จะให้เราเข้าไปสร้าง html โดยตรงเพื่อที่จะ generate pdf ออกมา ให้สวยงามเลย บางท่านอาจจะไม่ถนัด ในบทความนี้ก็เลยจะมาบอกอีก 1 วิธีที่ไม่ต้องเขียน html เอง แต่ใช้ Google Docs เข้ามาช่วยในการออกแบบ และปรับค่าหลังจาก Export ไฟล์ออกมา
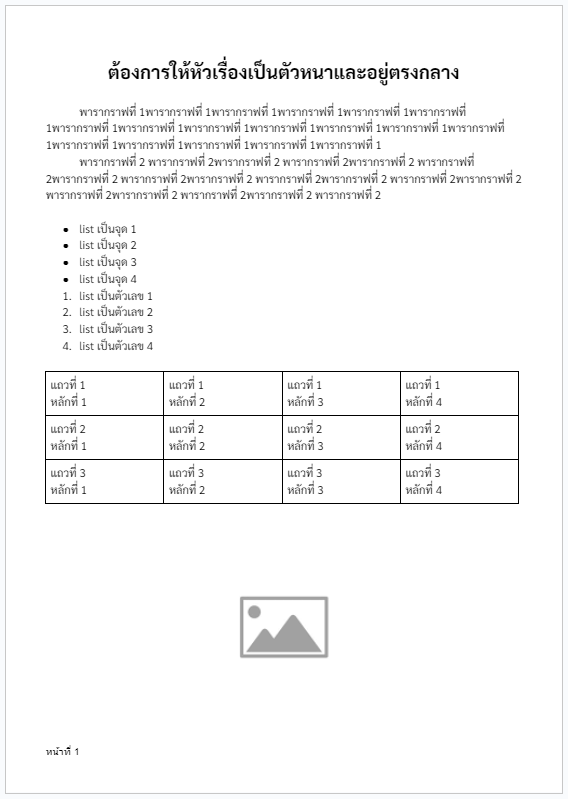
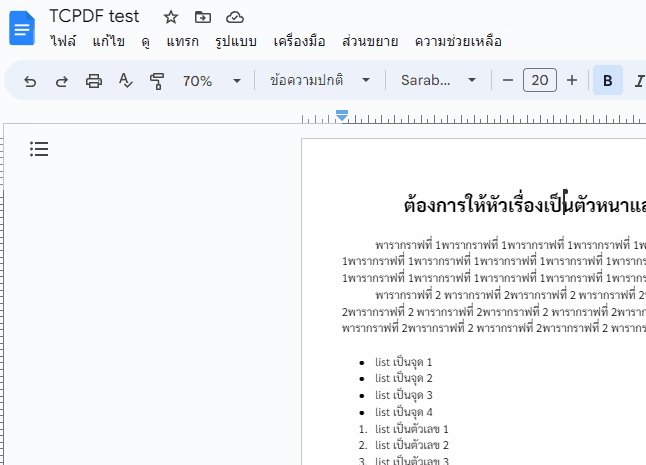
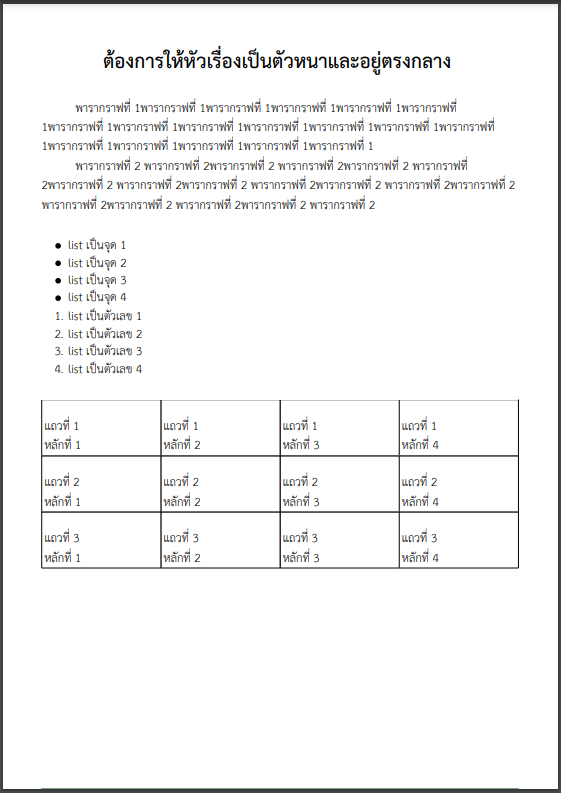
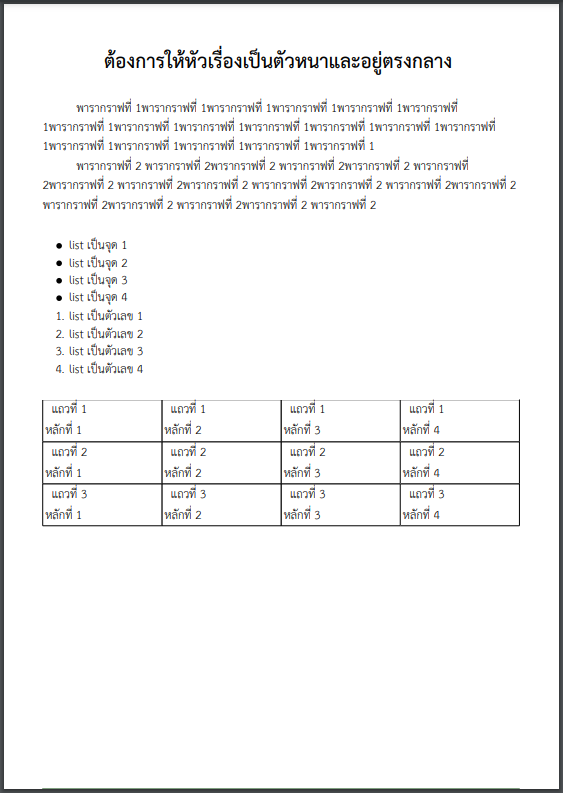
ขั้นแรกให้เราไปตกแต่งหน้าตาไฟล์ pdf ที่เราต้องการผ่าน Google Docs ได้ตามปกติ ในที่นี้ผมจะลองยกตัวอย่างหน้าตาไฟล์ ดังรูป

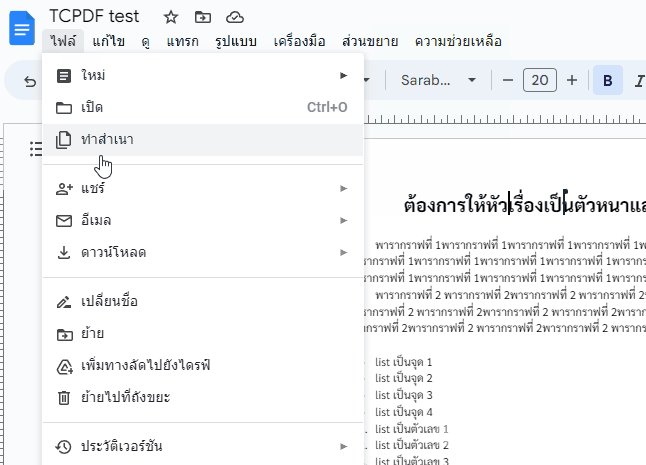
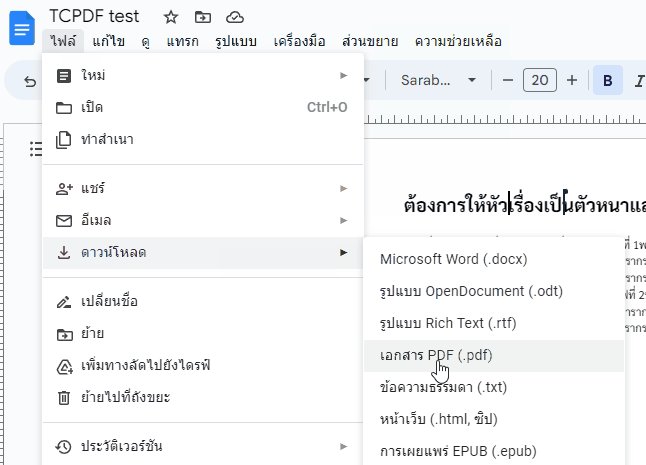
เมื่อเราพอใจแล้วให้ทำการ Export ไฟล์ออกมาเป็นรูปแบบ html เพื่อที่เราจะได้นำไปใช้ต่อโดยการ เลือก export ไฟล์->ดาวน์โหลด->หน้าเว็บ(.html,.zip)

Coding Explains
อธิบายการใช้งาน TCPDF ด้วย PHP
ขั้นแรกให้เพิ่ม class tcpdf เข้ามาในไฟล์งาน
require_once('../../../tcpdf/tcpdf/examples/tcpdf_include.php');
จากนั้นสร้างตัวแปร $pdf โดยในที่นี้จะเป็นการสร้างหน้ากระดาษ A4 แนวตั้งขึ้นมา
$pdf = new TCPDF('V','mm',array(210,297), true, 'UTF-8', false);
ตั้งค่า margin ตามที่เราได้ตั้งค่าใน Google Docs ว่าให้มีช่องว่างทางฝั่ง ซ้าย บน และขวา เท่าไหร่ ในที่นี้จะตั้งค่าเป็น 15,15,15
$pdf->setMargins(15, 15, 15);
เนื่องจากไม่ต้องการให้มี การขึ้นหน้าใหม่อัตโนมัติเลยเซทตามค่าด้านล่าง
$pdf->setAutoPageBreak(false, 0);
ตั้งค่าฟอนต์ แต่หากใครยังไม่ได้สร้าง thsarabunnew font file สามารถไปอ่านได้ที่ วิธีการเพิ่มฟอนต์ภาษาไทย
$pdf->setFont('thsarabunnew', '', 16,'', false);
ตั้งค่าหน้ากระดาษให้เป็นสีขาว
$pdf->setFillColor(255, 255, 255);
จากนั้นทำการเพิ่มหน้าเพื่อที่จะวางโค้ดที่เราก๊อปมาจากการ export html
$pdf->AddPage();
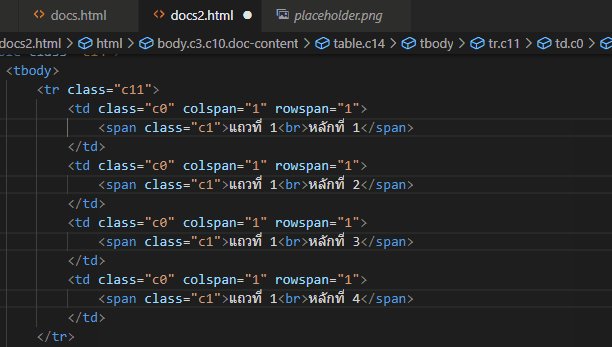
เพื่อให้ง่ายต่อการแก้ไข ผมจึงสร้างอีกไฟล์ ชื่อว่า “docs.html” เพื่อเอาไว้ปรับแต่ง code ที่ได้จากการ export ที่มาจาก Google Docs เนื่องจากต้องมีการปรับแต่งอีกนิดหน่อยเพื่อที่จะให้ได้รูปแบบตามที่เราได้สร้างขึ้นใน Google Docs เพราะบางตัวแปรไม่สามารถใช้ได้กับ TCPDF library เช่น margin หรือ padding เป็นต้น
$html=strval(file_get_contents('docs.html'));
หากในการตกแต่งของไฟล์เรามีการใช้ listing และต้องการเพิ่มหรือลดย่อหน้าต้องใช้คำสั่งนี้ ซึ่งจะมีผลต่อทั้งไฟล์
$pdf->setListIndentWidth(10);
ส่วนนี้ถือเป็นอีกส่วนที่สำคัญเพื่อที่จะลบช่องว่างที่เกิดขึ้นระหว่าง tag ต่างๆ
$tagvs = [
'div' => [['h'=>0.1, ],
['h'=>0.1, ]],
'p' => [['h'=>0.1, ],
['h'=>0.1, ]],
'li' => [['h'=>0.1, ],
['h'=>0.1, ]],
'ol' => [['h'=>0.1, ],
['h'=>0.1, ]],
'ul' => [['h'=>0.1, ],
['h'=>0.1, ]],
];
$pdf->setHtmlVSpace($tagvs);
จากนั้นจึงใช้คำสั่งให้แสดงผล
$pdf->writeHTML($html, true, false, true, false, '');
ob_end_clean();
//Close and output PDF document
$pdf->Output();
รวมโค้ด
เมื่อเอาโค้ดทั้งหมดมารวมกันก็จะได้หน้าตาดังนี้
<?php
require_once('../../../tcpdf/tcpdf/examples/tcpdf_include.php');
//A4 portrait size
$pdf = new TCPDF('V','mm',array(210,297), true, 'UTF-8', false);
// // set header and footer fonts
$pdf->setPrintHeader(false);
$pdf->setPrintFooter(false);
// set margins left top right
$pdf->setMargins(15, 10, 15);
// set auto page breaks
$pdf->setAutoPageBreak(false, 0);
// ---------------------------------------------------------
// set font
$pdf->setFont('thsarabunnew', '', 16,'', false);
// add a page
$pdf->AddPage();
// set cell padding
// $pdf->setCellPaddings(2, 4, 1, 0);
// set color for background white
$pdf->setFillColor(255, 255, 255);
// set some text for example
$html=strval(file_get_contents('docs.html'));
$pdf->setListIndentWidth(10);
$tagvs = [
'div' => [['h'=>0.1, ],
['h'=>0.1, ]],
'p' => [['h'=>0.1, ],
['h'=>0.1, ]],
'li' => [['h'=>0.1, ],
['h'=>0.1, ]],
'ol' => [['h'=>0.1, ],
['h'=>0.1, ]],
'ul' => [['h'=>0.1, ],
['h'=>0.1, ]],
];
$pdf->setHtmlVSpace($tagvs);
$pdf->writeHTML($html, true, false, true, false, '');
ob_end_clean();
//Close and output PDF document
$pdf->Output();
?>
ปรับแต่งโค้ดเพื่อให้หน้าตาเหมือนกับที่เราดีไซน์ใน Google Docs
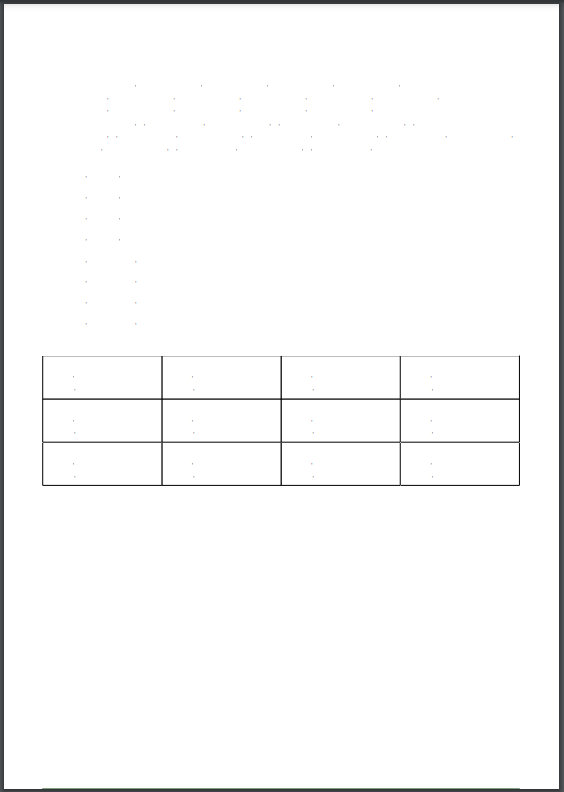
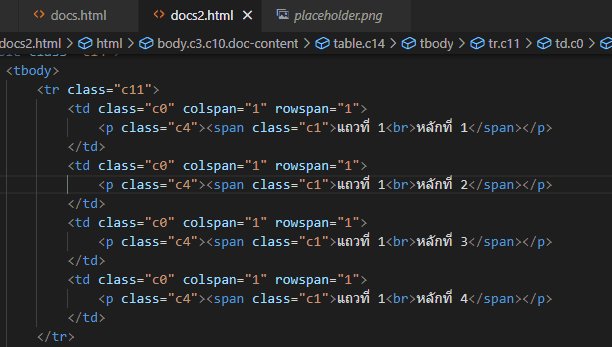
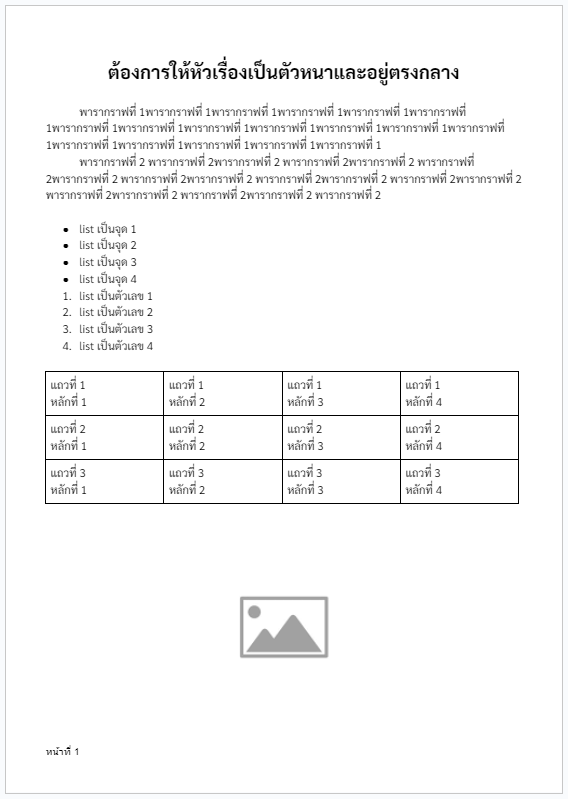
เมื่อยังไม่ได้ปรับแต่ง
ไฟล์ docs.html เป็นข้อมูลที่ก๊อปมาโดยที่ยังไม่ได้แก้ไข ซึ่งก็จะมีมีหน้าตาแปลกๆ เนื่องจาก TCPDF library ไม่รู้จัก

ลบ tag ต่างๆที่เกี่ยวกับ list และลบ font-family ทิ้ง ด้วย RexEx
ทำการลบ Class ที่เกี่ยวข้องกับ list ทั้งหมดเนื่องจากเราไม่ได้ใช้ เช่น <ul>,<ol> tag
เนื่องจากฟอนต์ที่มาจาก Google Docs ทาง TCPDF library ไม่รู้จัก เราจึงจำเป็นต้องลบ font-family ทิ้งทั้งหมด โดยการใช้กด ctrl+h เพื่อเข้าหน้าคำสั่ง Find&Replace
เพื่อที่จะลบทั้งหมดทีเดียว ก็ต้องใช้ Regular Expression มาช่วยในการค้นหา ดังนี้ (สามารถไปหาข้อมูลเพิ่มเติมได้ที่ Regular Expression Exercise)
font-family: "(\w+)";
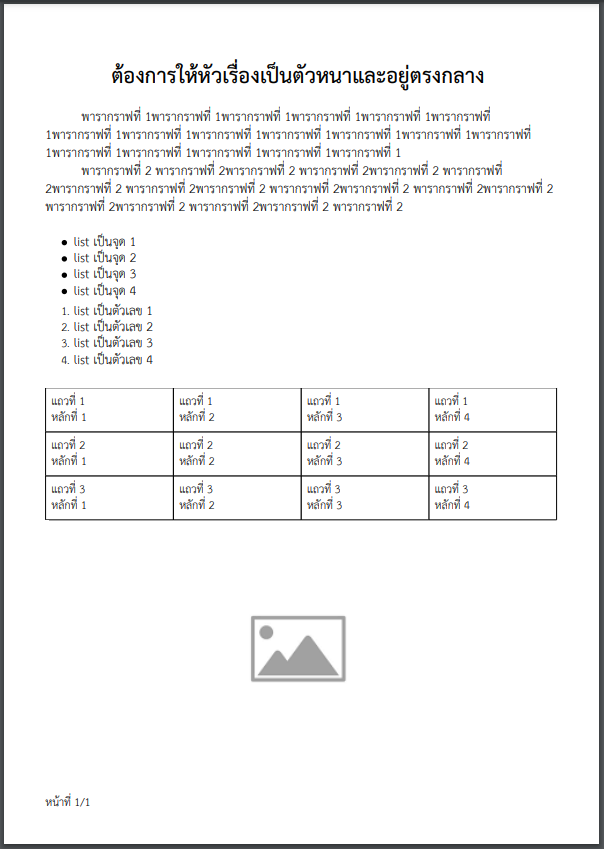
และแทนที่ด้วยช่องว่าง ซึ่งก็จะเห็นหน้าตาไฟล์ของเรามาบ้างดังรูป

ปรับขนาดฟอนต์
ขนาดฟอนต์ที่เราเห็นก็มีขนาดไม่ถูกต้องเมื่อเทียบกับใน Google Docs โดยเราต้องขยายขนาดฟอนต์อีก 1.5 เท่าเช่น 12pt ให้เพิ่มเป็น 18pt หรือ 20pt ให้เปลี่ยนเป็น 30pt ขนาดก็จะใกล้เคียงกับที่เราได้ดีไซน์ไว้ จากนั้นตรงฟอนต์ส่วนไหนที่เป็นตัวหนาเราต้องทำการเพิ่ม <b> tag ไปครอบไว้เอง ปล.หากใครยังไม่ได้ติดตั้ง bold font ก็จะไม่สามารถใช้ <b> tag นี้ได้ ให้กลับไปติดตั้งตามขั้นตอนนี้ ติดตั้งฟอนต์ภาษาไทย

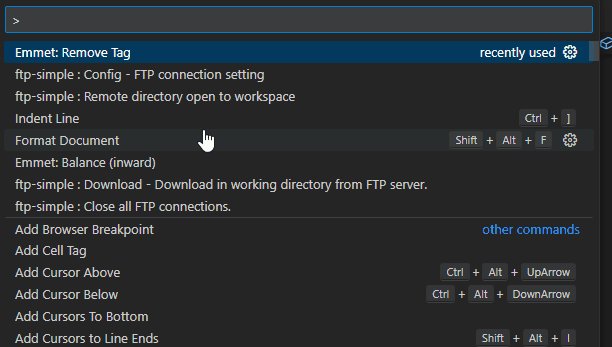
ลบ <p> tag ใน table ด้วยคำสั่ง >Emmet remove tag
ไปดูกันต่อที่ตาราง ซึ่งจะสังเกตว่ามีแถวเปล่าว่างๆขึ้นมาโดยเราต้องไปลบ <p> tag ทิ้งให้หมด ที่อยู่ใน <table>
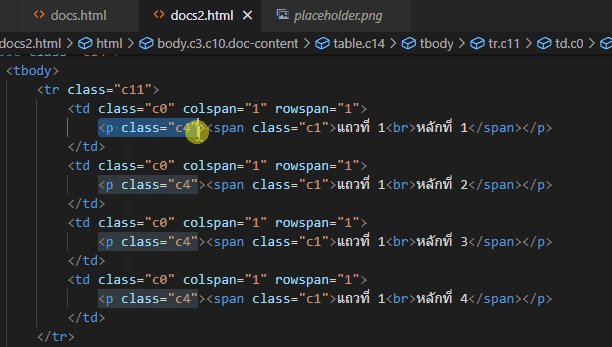
จากนั้นภายใน ตารางเราก็ต้องไปลบ <p> tag ทิ้งให้หมด เนื่องจากมีการเว้นบรรทัดที่เกินมา ซึ่งวิธีการที่จะลบ tag ได้ทั้งหมดในครั้งเดียวให้ทำการเลือก <p> tag ไว้ 1 ชุด จากนั้นกด ctrl+shift+l เพื่อให้เคอเซอร์เลือก <p> tag ที่มีลักษณะเดียวกัน จากนั้น กด ctrl+p เพื่อเรียก command pallete ใน vscode และใช้คำสั่ง >Emmet remove tag คำสั่งนี้ก็จะลบ <p> tag ที่เราต้องการในคลิกเดียวซึ่งสะดวกมาก

จากนั้นรันไฟล์ของเราอีกรอบก็จะเห็นว่าช่องว่างได้หายไปเรียบร้อย

ลบ white space ใน table
แต่ก็ยังมี white space หลงเหลือซึ่งวิธีแก้ต่อไปคือให้ลบช่องว่างในไฟล์ html ของเราระหว่าง <td> tag และ <span> tag โดยใช้วิธีเดียวกับก่อนหน้า
เพิ่ม <div> tag ทุกย่อหน้า, เพิ่ม padding และแก้เรื่องรูปภาพ
สังเกตว่าระหว่างย่อหน้าจะมี <p> tag เกินมาก็ให้ทำการลบทิ้งแต่ต้องเพิ่ม <div> แท็กเข้าไปแทนพร้อมกับกำหนด line-height เพื่อใช้เป็นช่องว่างเว้นบรรทัดให้ตรงกับที่เราออกแบบใน Google docs โดยในระหว่าง <div> tag ให้เคาะ space bar 1 ที มิเช่นกันนั้น <div> tag เราจะไม่ถูกแสดง
<div style="line-height: 1;"> </div>
สังเกตว่า ภายใน table cell ของเราที่ออกแบบมี Padding แต่ไฟล์ที่ Generate มากลับไม่มี เนื่องจาก TCPDF ไม่รู้จัก css padding เราต้องทำการเพิ่มเข้าไปเองโดยใช้คำสั่ง cellpadding=”5″ ใส่เข้าไปที่ <table> tag
<table cellpadding="5" >
ส่วนเรื่องรูปก็เพียงเปลี่ยนที่อยู่ของไฟล์ และไปดูขนาดที่เราได้ปรับใน Google Docs ว่ามีค่าเท่าไหร่ก็เอามาแก้ขนาดก็เป็นอันเสร็จ


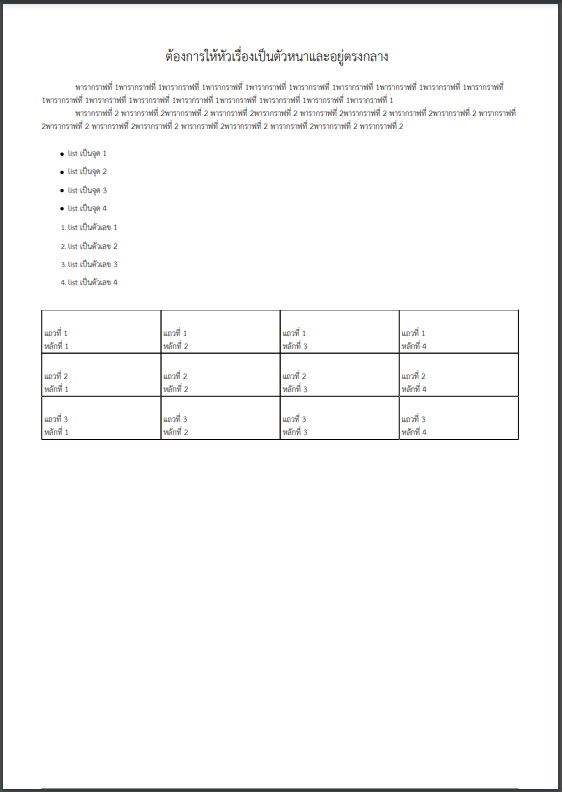
เพียงเท่านี้ เราก็จะได้ไฟล์ที่เกิดจากการ Generate มาจาก TCPDF ที่มีความใกล้เคียงกับ Google Docs แต่ก็ไม่สามารถทำให้มันเหมือนเป๊ะได้ เนื่องจากค่าบางค่าไม่สามารถกำหนดหรือตั้งค่าได้
หากตั้งการสร้าง Custom header หรือ footer สามารถเข้าไปอ่านเพิ่มเติมได้ที่
Custom Header & Footer
ก็เป็นอันเสร็จเรียบร้อยหากใครที่ต้องการสร้างไฟล์ pdf ด้วย tcpdf โดยไม่ต้องสร้างจาก html โดยตรง แต่สร้างผ่านจากทาง Google Docs แล้วค่อย export ออกมาเป็น Html แล้วค่อยปรับแต่งเอา ซึ่งถ้าได้ทำครั้งแรกบอกเลยว่าจะปวดหัวมาก แต่ถ้าได้ทำครั้งต่อไปก็จะง่ายขึ้น เพราะวิธีการปรับแต่งก็จะเหมือนเดิม หวังว่าคงเป็นประโยชน์สำหรับใครที่ต้องการใช้ TCPDF library มา generate pdf ไม่มากก็น้อย ขอบคุณครับ
รูปภาพพื้นหลังหน้าปกจาก Image by bedneyimages on Freepik