บางครั้งตัวแปรที่เป็นค่าตั้งต้นใน bootstrap ก็ยังไม่พอใจสำหรับเรา เราจึงต้อง แก้ตัวแปร ต่างๆใน bootstrap ให้เหมาะกับงานที่เรามากขึ้น ไม่ว่าจะเป็นสีตั้งต้น หรือ break-point เป็นต้น โดยในบทความนี้จะใช้ extension เสริมที่มีชื่อว่า Live Sass Compiler มาช่วยด้วย
ขั้นแรก ดาวน์โหลด bootstrap เข้ามาที่ directory ของเราด้วยการใช้ composer (หากใครที่ยังไม่มี composer ก็สามารถทำตามบทความก่อนหน้านี้ได้ วิธีการติดตั้ง composer)
composer require twbs/bootstrap:5.0.2
ติดตั้ง และแก้ไข Live Sass Compiler Extension
จากนั้นทำการติดตั้ง Live Sass Complier Extension ใน VScode ซึ่งตัว extension นี้ จะช่วยจัดการ Sass และ compress ไฟล์ sass เป็น css เพื่อให้ง่ายต่อการใช้งาน ซึ่งเราจะใช้ไฟล์นี้ ใช้งานต่อไป

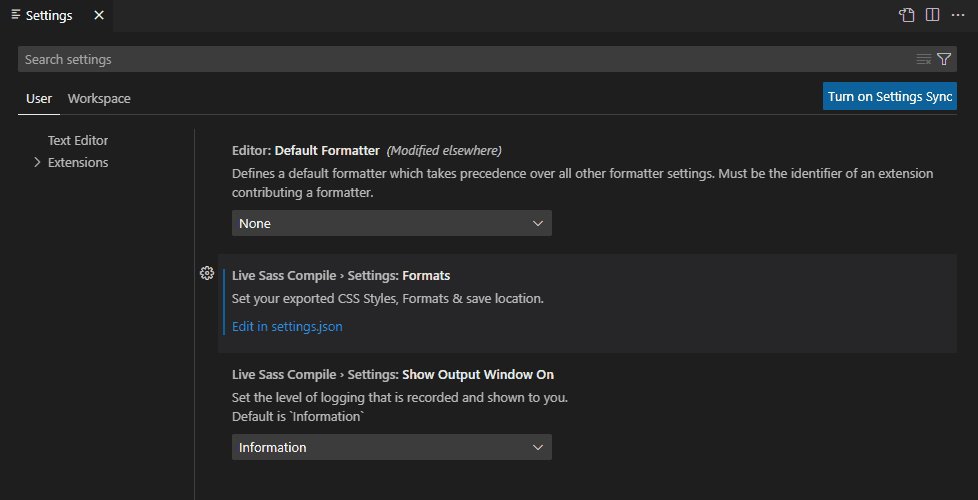
จากนั้นทำการแก้ไข setting ของตัว extension เพื่อให้ extension ทำการบีบอัด scss ขึ้นมาใหม่ทุกคร้งที่มีการแก้
กด ctrl+, เพื่อเปิด settings tab
ค้นหาคำว่า live sass format
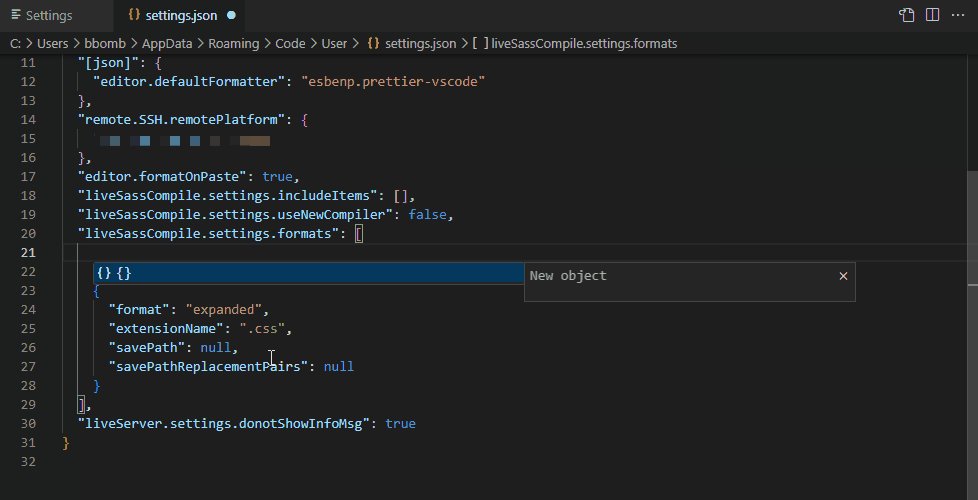
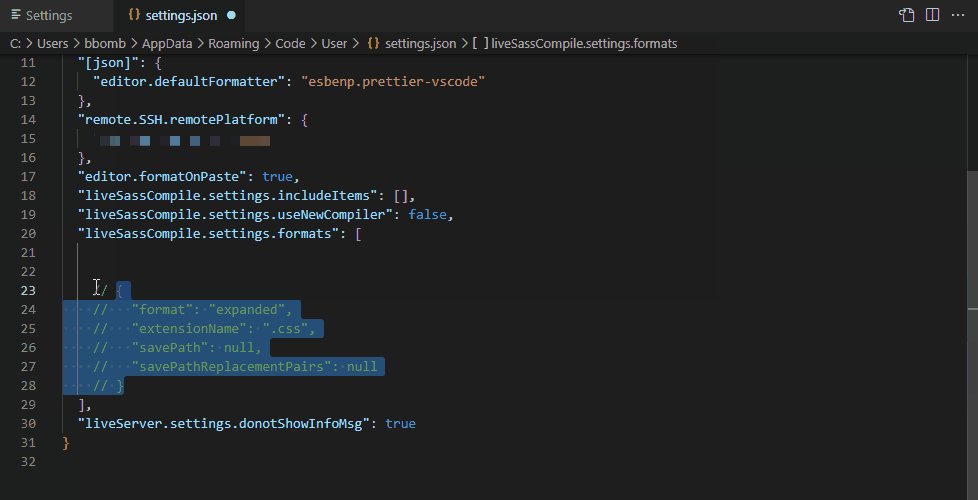
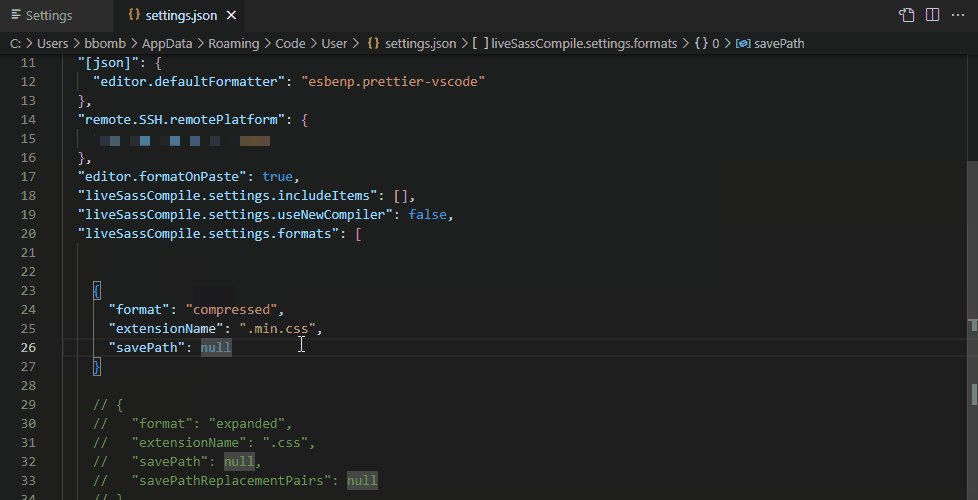
จากนั้นคลิกไปที่ Edit in settings.json และเพิ่มการตั้งค่าตามโค้ดด้านล่างเพื่อบีบอัดไฟล์ css ที่ตัว extension ได้สร้างขึ้นมา
{
"format": "compressed",
"extensionName": ".min.css",
"savePath": null
},

ทดสอบการทำงานของ Live Sass Compiler Extension ด้วยการ แก้ตัวแปร ของ bootstrap
จากนั้นสร้าง ไฟล์ scss ขึ้นมาใหม่ ในที่นี้จะสร้างอยู่ใน src โฟลเดอร์ และสร้าง ไฟล์ style.scss ขึ้นมา

ทำการเพิ่มโค้ดดังตัวอย่างข้างล่างลงในไฟล์ style.scss และทดสอบเปลี่ยนสี primary และตามด้วยการ import ไฟล์หลักของ bootstrap หลักจากที่เราประกาศค่าตัวแปรที่เราต้องการเปลี่ยนไป
$primary: #8552A0;
@import '../vendor/twbs/bootstrap/scss/bootstrap';
หากเราทำการแก้ไขไฟล์นี้ ตัว extension ก็จะทำการแปลงไฟล์ทั้งหมดให้กลายเป็น style.min.css ซึ่งเราจะใช้ไฟล์นี้ในการทำงานต่อไป
สังเกตุที่มุมขวาล่างของ vscode ถ้าหากตัว style โดยปกติถ้าหากกดเซฟที่ไฟล์ scss ของเราแล้ว ตัว extension จะทำการ generate ไฟล์ทันที ซึ่งถ้าหากไฟล์ไม่ถูก generate เราสามารถไปคลิกที่ปุ่มขวาล่างเพื่อให้ extension ทำงานได้ (อย่าลืมเปลี่ยน directories ของเราให้มาอยู่ในโฟลเดอร์ที่เราทำงานด้วย)

ในหน้า index.html ของเรา ให้ทำการเพิ่ม ไฟล์ที่ถูก generate ออกมานี้เข้าไปด้วย ในที่นี้คือไฟล์ style.min.css ซึ่งโดยปกติแล้วไฟล์จะไปอยู่ที่เดียวกับไฟล์ scss ของเรา
<link rel="stylesheet" href="src/style.min.css">
ทดสอบผลการ แก้ตัวแปร ของ Bootstrap
ลองทดสอบไฟล์ button ที่มาจาก example ของตัว bootstrap ที่มี class primary ซึ่งปกติตัว bootstrap จะมีค่าเริ่มต้นเป็นสีน้ำเงิน แต่หลังจากที่เรารันไปแล้วก็จะเห็นว่า primary จะกลายเป็นสีม่วง ซึ่งค่า primary ที่เราได้ตั้งค่าให้มันใหม่นี้ ก็จะไปเปลี่ยนสีเป็นค่าที่เราตั้ง ในทุกๆ class ที่มีการใช้ primary ไม่ว่าจะเป็น btn-primary, bg-primary หรือ alert-primary เป็นต้น
บางท่านอาจจะไม่เห็นการเปลี่ยนแปลงเพราะบางที่ยังมีไฟล์อันเก่าอยู่ เราต้องทำการเคลียร์แคช โดยการกด ctrl+shift+r เพื่อทำการล้างแคช เราก็จะเห็นไฟล์สีที่เราได้ปรับแต่งไป


ก็เป็นอันเสร็จสิ้นวิธีการ ปรับแต่ง bootstrap ให้เป็นสีที่เราต้องการเรียบร้อย สามารถนำวิธีนี้ไปปรับค่าอื่นๆเพิ่มเติมนอกจาก primary ได้เช่นกัน เช่นต้องการเปลี่ยน break-point ที่ bootstrap ได้ตั้งค่าตั้งต้นไว้เป็นต้น
ref: https://www.youtube.com/watch?v=nCX3QVl_PiI