Line notify เป็นเว็บเซอร์วิสที่เอาไว้แจ้งเตือนข้อความต่างๆ ซึ่งก็สามารถนำมาประยุกต์ใช้กับงานที่ต้องการให้มีการแจ้งเตือนอัตโนมัติต่างๆได้ ในบทความนี้ก็จะอธิบายวิธีการเชื่อมต่อ Line Notify แบบเริ่มต้น และแสดงตัวอย่างง่ายๆในการเรียก Line notify ให้ทำงาน
- ก่อนอื่นต้องเข้าไปสมัครสมาชิกกับทาง line เพื่อนที่จะได้รับ api token เพื่อที่จะได้มาเชื่อมต่อกับ line ซึ่งเราสามารถใช้ line ของเรา login เข้าไปได้เลย https://notify-bot.line.me/th/

- จากนั้น คลิกที่ชื่อมุมขวาบน และเลือกหน้าของฉัน เพื่อไปดูว่าตอนนี้เราได้สร้างการเชือมต่ออะไรไว้บ้าง
- ถ้าหากใครเข้ามาครั้งแรก หน้านี้ก็จะโล่ง ซึ่งเราสามารถสร้าง Token ได้ทันที โดยการคลิกที่ปุ่ม “ออก Token”
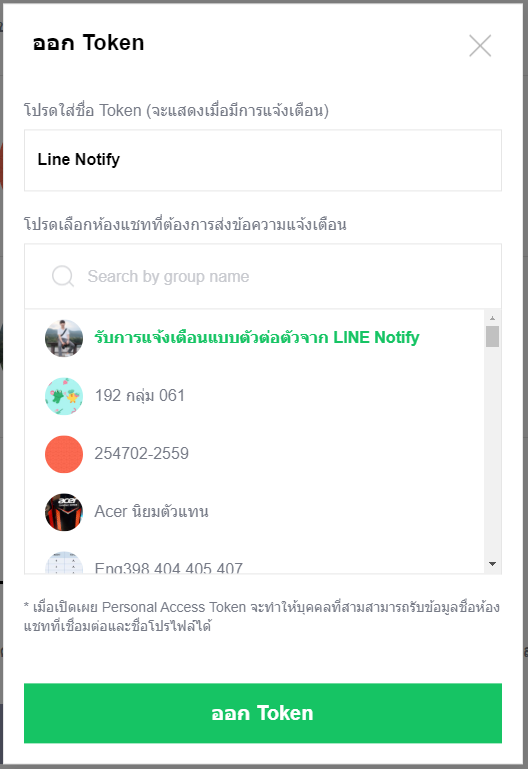
- จากนั้นให้ไปเลือกห้องที่เป็นกลุ่มแชทที่เราต้องการให้แจ้งเตือน หรือถ้าหากต้องการทดลองก็สามารถเลือกที่กลุ่ม “รับการแจ้งเตือนแบบตัวต่อตัวจาก LINE Notify”
- ในช่องใส่ชื่อ จะเป็นชื่อข้อความก่อนที่ Line Notify จะส่งเข้ามาในกลุ่ม ซึ่งสามารถตั้งอะไรก็ได้ที่มีความยาวไม่เกิน 20 คำ
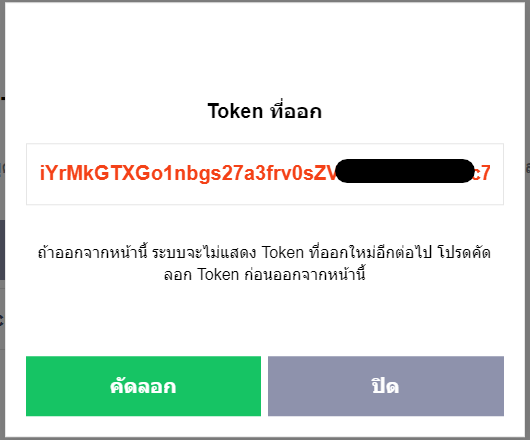
- จากนั้นก็คลิก ออก Token เพียงเท่านี้เราก็จะได้ Token เอาไว้เชื่อมต่อกับงานของเรา
- โดยเราต้องจำ Token นี้ให้ดีเนื่องจากจะบอกเพียงตอนแรกแค่ครั้งเดียว
PHP Code สำหรับการสร้างการแจ้งเตือนผ่าน Line Notify
จากนั้นเปิด Visual Studio Code และสามารถก๊อบโค๊ดนี้ไปวางได้เลย พร้อมกับเปลี่ยน Token ที่เราเพิ่งสร้างเมื่อขั้นตอนก่อนหน้าให้ถูกต้อง
$token='YOUR_TOKEN';
$header=array( 'Authorization: Bearer '.$token);
$url='https://notify-api.line.me/api/notify';
$ch=curl_init($url);
$data=array('message'=>"Hello World!");
curl_setopt($ch,CURLOPT_CUSTOMREQUEST,"POST");
curl_setopt($ch,CURLOPT_POSTFIELDS,$data);
curl_setopt($ch,CURLOPT_HTTPHEADER,$header);
$result=curl_exec($ch);
curl_close($ch);
echo $result;
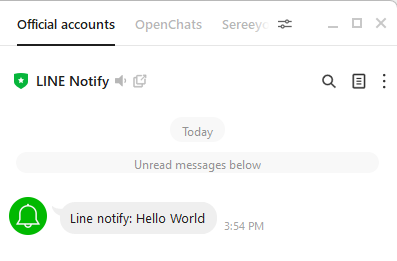
จากนั้นหากเราทำการโหลดเพจที่มีไฟล์นี้ ก็จะสังเกตเห็นข้อความ Hello World มายังกลุ่มที่เราได้เลือกไว้ตอนแรก
Google Script โค้ด สำหรับการสร้างการแจ้งเตือนผ่าน Line Notify
- หากบางคนเพียงต้องการลองโค๊ดเฉยๆ ก็สามารถลองบน Google Script ก็ได้โดยสามารถก๊อปโค้ดตัวอย่างไปวางบน Google Script ได้เลย โดยเข้าไปที่ลิ้ง https://www.google.com/script/start/
- กดที่ Start Script จากนั้นเลือก “โครงการใหม่” ใส่ชื่อให้กับโครงการนี้ “Line notify”
function sendLineNotify() {
var token = "YOUR_TOKEN";
var message = "Hello World";
var payload = {"message": message};
var options = {
"method": "post",
"headers": {
"Authorization": "Bearer " + token
},
"payload": payload
};
UrlFetchApp.fetch("https://notify-api.line.me/api/notify", options);
}
- หลังจากนั้นก็เครื่องหมายเซฟ และกดเรียกใช้ได้เลย
- ข้อความก็จะเด้งเข้ามาในกลุ่มที่เราเลือกไว้ตั้งแต่ตอนสร้าง Token

สามารถเข้าไปศึกษา Line Notify api document เพิ่มเติมได้ที่ Line Notify api document